Smartphones and other mobile devices have revolutionised the way we access the internet. But there is a missing link between the information users are searching for and the way it is presented on their mobile devices, this is where Accelerated Mobile Pages (AMP) comes in.
Key Takeaways
- AMP Improves Mobile Web Experience: Accelerated Mobile Pages (AMP) project, initiated by Google in 2015, addresses the need for faster, more optimised content delivery on mobile devices. By adhering to AMP guidelines, publishers can enhance performance and user experience on mobile platforms, eliminating slow loading times and enhancing readability.
- AMP’s Technical Components: AMP utilises a combination of AMP HTML, AMP JS, and AMP CDN to achieve swift rendering and efficient content delivery. AMP HTML offers a streamlined version of HTML with extensions for richer content, while AMP JS ensures fast rendering and AMP CDN optimises performance through caching.
- Impact on Search Rankings and User Engagement: Implementing AMP can significantly impact search engine rankings, as Google prioritises AMP-compliant pages in mobile search results. The distinctive green lightning bolt icon highlights AMP pages, attracting users and potentially increasing click-through rates. The initiative not only boosts SEO but also enhances user engagement and satisfaction with faster page loads and improved search features.
What Is AMP?
This is where the Accelerated Mobile Pages (AMP) project fills that gap in the market. It is an open source initiative that allows publishers to create content that is optimised for such mobile devices. Gone are the frustrations of slow loading pages or tiny text – Accelerated Mobile Pages allows publishers to dramatically improve their performance in the mobile web landscape.
The AMP project was announced in October 2015 and comes from Google’s technical fold. It is the result of discussions with technology companies and publishers around the world to improve the mobile web experience to give users rich content and better-performing pages through a standard set of code that works on multiple devices.
Click on the following link to view the introduction to AMP found on the official Google blog.
How Does It Work?
AMP uses a combination of AMP HTML, AMP JS and AMP CDN (Content Delivery Network). AMP HTML is a slimmed-down form of HTML, which contains extensions to build content that’s a little richer and restrictions to bring better page performance than basic HTML could offer.
The AMP JS library allows for the fast rendering of AMP HTML pages and the AMP CDN is an optional system that optimises the performance through caching pages.
What Makes AMP So Fast?
AMP makes mobile web pages incredibly fast through the streamlining of these technologies. AMP HTML does not allow certain tags, so heavyweight forms are a no-no in this coding system, for example. It also requires coders to use a streamlined version of CSS and completely does away with conventional JavaScript.
It forces coders to use best practices and the AMP JS library, which is optimised for fast delivery. Images, for example, are not loaded until they scroll into view with AMP JS and AMP CDN cache pages to do away with multiple loads of the same page.
The Impact On Search Engine Rankings
The AMP system also has an impact on how your site appears in the search rankings – boosting the user experience to make it easier to scroll between the rankings to find the page you want. On the search engine results page for a mobile device, a user can click through a list of AMP-compliant websites helping with your SEO efforts.
The content loads almost instantaneously as Google pre-renders the content above the fold for AMP listings. When a user clicks on a site, a persistent blue bar appears at the top of the page, with a call to action to return to the search results page.
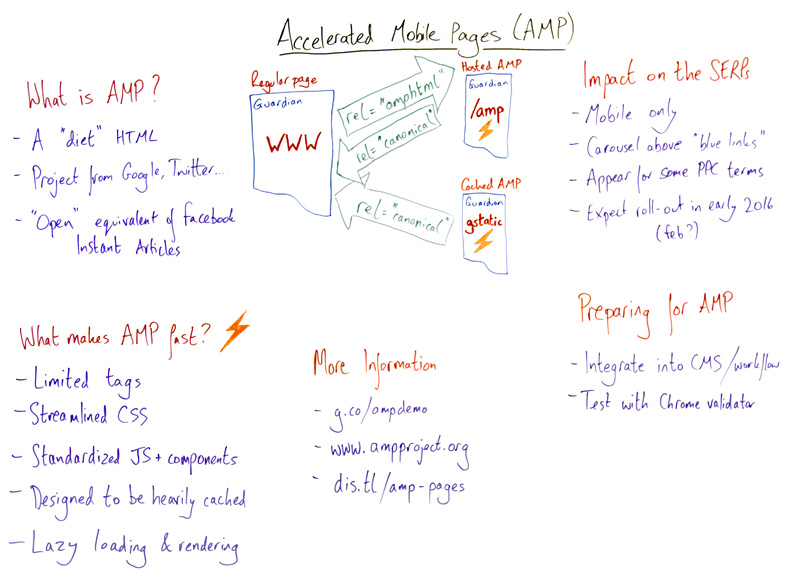
Click on the whiteboard image below to open a high resolution version in a new tab!
Mobile friendly sites already achieve better search engine rankings than their non-friendly counterparts so it follows that AMPs will get a serious search engine ranking boost. AMP sites are also highlighted with a small green lightning bolt, which further entices users to click on that site.
If you own a website and wish to enhance it by making the website responsive and mobile compatible across various devices, get in touch with us today. Let us optimize your website for seamless performance on smartphones and tablets, enhancing user experience and elevating your search engine rankings!
Creating Your AMP Page With A CMS
Creating an Accelerated Mobile Pages (AMP) page using a Content Management System (CMS) like Drupal, Joomla, or WordPress involves a few steps. Below, I’ll outline a general guide for each CMS:
WordPress: Install The AMP Plugin:
Go to your WordPress dashboard.
Navigate to “Plugins” > “Add New.”
Search for “AMP.”
Install and activate the “AMP” plugin.
Configure AMP Settings:
After activation, go to “AMP” in your WordPress dashboard.
Configure the settings as per your requirements.
Create AMP-Compatible Content:
Ensure your existing content complies with AMP standards. AMP uses a restricted set of HTML and CSS, so your content may need adjustments.
Validate AMP Pages:
Use the official AMP Validator tool to check if your pages are valid AMP.
Yoast, also provides a setup guide that helps you setup AMP correctly.
Drupal: Install The AMP Module:
Go to your Drupal admin dashboard.
Navigate to “Extend” > “Install new module.”
Search and install the “AMP” module.
Configure AMP Settings:
After installation, configure the AMP module settings based on your preferences.
Create AMP-Compatible Content:
Ensure your existing content adheres to AMP guidelines.
Validate AMP Pages:
Use the official AMP Validator tool above to ensure your pages are valid.
Joomla: Install The AMP Extension:
Access your Joomla administrator panel.
Go to “Extensions” > “Manage” > “Install.”
Install the “AMP” extension.
Configure AMP Settings:
After installation, configure the extension settings.
Create AMP-Compatible Content:
Adapt your content to meet AMP requirements.
Validate AMP Pages:
Use the official AMP Validator tool to validate your pages.
General Tips:
AMP Tags and Components: Ensure that your content uses appropriate AMP tags and components. Reference the AMP documentation for details.
Testing: Regularly test your AMP pages on different devices to ensure a smooth user experience.
SEO Considerations: Be mindful of the impact on SEO. While AMP can improve page load times, it’s crucial to consider other SEO factors.
Keep Updated: Stay informed about updates to your chosen CMS and the AMP specifications to ensure ongoing compatibility.
Always consult the specific documentation for your chosen CMS and the AMP project for the most accurate and up-to-date information.
Conclusion
The AMP project is quickly gathering pace and Google started highlighting AMP-enabled pages in its mobile search results last month. It’s a much-needed initiative to bring the mobile web up-to-date with the rest of the online world in terms of speed and performance.
The initiative from Google is very much expecting marketers to conform to its own vision of what a better mobile web is in order to reap the rewards in terms of higher search rankings. But this is no bad thing.
The enhanced user experience and improved loading speeds, combined with new search features of AMPs, makes the initiative a worthwhile move, and a relatively painless one to implement.
Frequently Asked Questions
Are Accelerated Mobile Pages worth it?
Yes, Accelerated Mobile Pages (AMP) are worth it for businesses aiming to enhance mobile user experience and improve website loading times. They offer faster loading speeds, which can lead to higher engagement, lower bounce rates, and potentially better search engine rankings.
How do I make an accelerated mobile page?
To create an Accelerated Mobile Page (AMP), you’ll need to follow specific HTML guidelines provided by the AMP Project. Start by creating a standard HTML page and then incorporate AMP-specific elements and tags. Additionally, optimising images, limiting external resources, and ensuring valid markup are crucial steps in making your page AMP-compliant.
What are the benefits of AMP?
AMP offers several benefits, including lightning-fast page loading times, improved mobile user experience, reduced bounce rates, higher engagement rates, and potentially better visibility in search engine results. Additionally, AMP pages are designed to work seamlessly across various devices and platforms.
What is the AMP framework?
The Accelerated Mobile Pages (AMP) framework is an open-source initiative led by Google that aims to improve the performance of web content on mobile devices. It consists of a set of rules, components, and optimisations designed to create fast-loading web pages. AMP emphasises minimalistic coding practices and prioritises content delivery speed to enhance the mobile browsing experience.